イントロダクション・近接(前編)
こんにちは、株式会社アリスプランの八十川です。
本日より社員一人一人の知識向上の為、社内勉強会を行うことになりました。
毎回まとめ記事をアップしていくので是非読んで頂けると嬉しいです。
タメになる情報を発信していければと思っています。
まず第一回目は
「イントロダクション」
「近接」
この2つの項目について勉強しました。
・イントロダクション
ある女の子が誕生日プレゼントに植物図鑑をもらいました。
女の子は初めて見る変わった形の木の絵を見て、その木の名前を知り「変な形の木だから見たら気づくはず!だから一度も見たことがない」と思っていました。
でも女の子の隣の家、そのまた隣の家の庭に先ほど覚えた変な形の木を植えていたのです。
「名前もしらなかった変な形をした木」の時は意識することがなかったから「一度も見たことがない」と思っていただけなのです。
しかし、その木を意識する、つまり「名前を知り、言えるようになる」と、いたるところでその木を見るようになったそうです。
一度覚えた言葉は、意識するようになり自分自身でコントロールでき、所有するようになるということです。
今からデザインにおいての4つの基本原則を学んでいきます。
先ほどの小話のように、私達、そしてこのブログを読んでいるあなたが、基本原則の言葉を知り、理解し、自分自身でコントロールできるようになるわけですね。
それでは初めていきましょう!!
4つの基本原則
1.コントラスト(Contrast)
ページ上での「要素」(書体、色、サイズ、線の太さ、形、空きなど)が「同一」でないなら、はっきりと異ならせることが大事。
コントラストは、ページ上で視覚を引き付ける最も重要な要因の一つであり、情報をより明確に伝える役割もする。
2.反復(Repetition)
色、形、テクスチャー、位置関係、線の太さ、フォント、サイズ、画像のコンセプトなど、これらの要素を反復させることで一体化を促進し組織化を強化する。
3.整列(Alignment)
ページ上で、全てを意図的に配置し、すっきりと洗練された見え方を生み出すこと。
4.近接(Proximity)
関連する項目は近づけグループ化すること。
情報の組織化に役立ち混乱を減らし、明確な構造を見る側に定義する。
良いデザインの作品には必ず見られる基本原則です。
どれか1つだけを意識するのではなく、4つ全てを意識し作品に取り入れることが
良いデザインの近道になることでしょう。
上記では4つの原則について簡単にまとめただけなので、これから1つずつ詳しく学んでいきます。
まず初めに「近接」について一緒に勉強していきましょう。
「近接」
先ほど簡単に説明したように、
関連する項目は近づけグループ化すること。
これが重要になってきます。
初めてデザインをすると、語句やモチーフ、素材があちこちにばらまかれ、空白がいっさいなく、多量の空間を占める傾向があります。
素材や情報がばらまかれると、そのページは無秩序に見え、伝えたい情報を一瞬で理解することができなくなる可能性があります。
例1

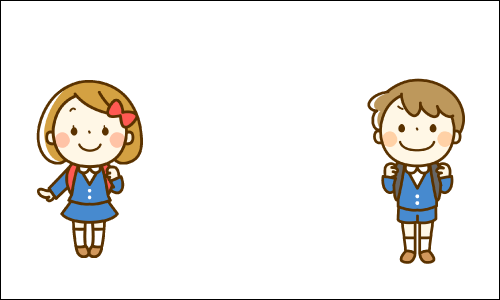
小学生の男女がいます。
この二人を見てどのように思いましたか?
仲良しに見えますか?
例2

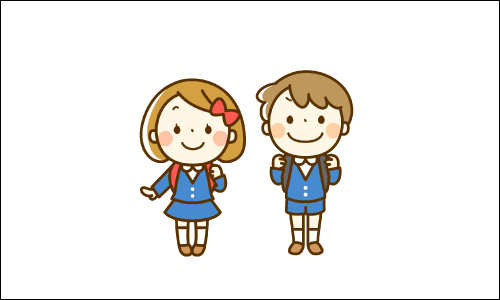
今度は二人が近接しているので
二人の間に関係があることが
はっきりしていますね。
お友達に見えますね。
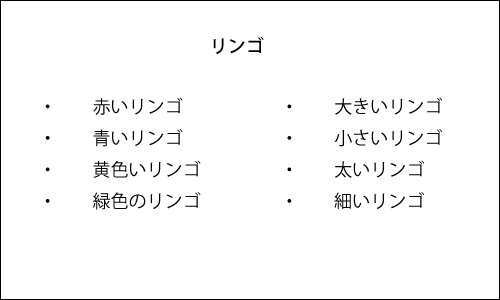
例1-A

このデザインを見るとき、視線の流れは何回止まりましたか?
視線の流れは5回止まるはずです。
小さなスペースの中に5つの個別の項目がありますからね。
どこから読み始めましたか?
次はどこを読みますか?
最後まで読んだ後、どこか隅を読み落としてないかと確認しましたか?
例2-A

視線の流れがもっと混乱するようにしました。
太字を2つに増やしました。
どちらから読み始めましたか?
この2つの太字を見たあと、視線はどこへいきますか?
たぶん視線は、ほかの隅の語句を捉えようと焦りながらも
2つの太字の語句の間を行ったり来たりするでしょう。
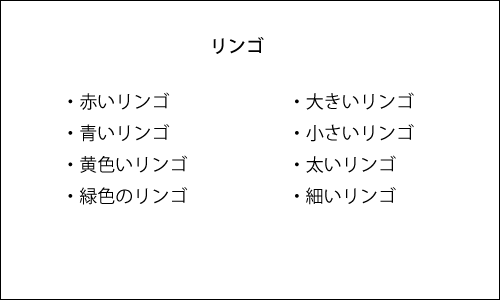
例3-A

先ほどの例1-A、2-Aの内容の類似の要素をグループ化して
1個のユニットにするだけで、このような効果が表れます。
ページがより組織化され、どこから読み始めるかが明確になり、全部読んだことが
分かるようになります。
そして自動的に「空白」も、より組織化されるのです。
1-B

2つの縦列のビュレット(・)が、関連する項目から離れていることに
お気づきでしょうか?
2-B

これで関係がはっきりしましたね。
それぞれのビュレットがどの項目に属するかは、瞬間的にわかります。
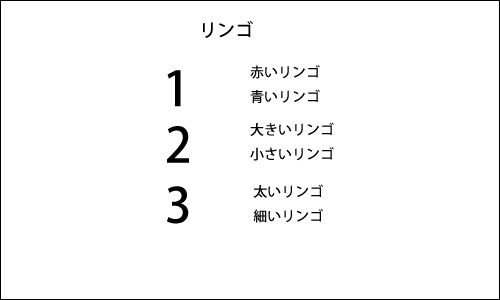
3-B

数字がテキストと無関係な独立したユニットに見えます。
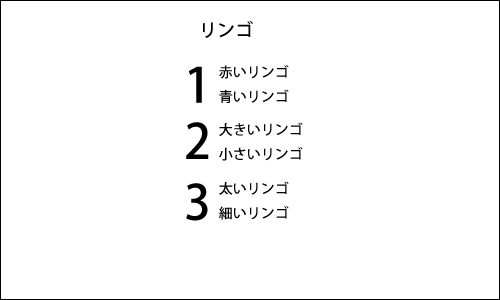
4-B

数字が情報に近づくと、数字とテキストとの関連性が見えるようになります。
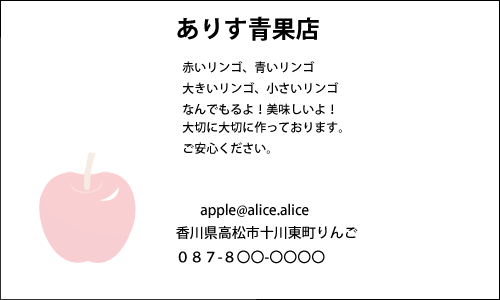
1-C

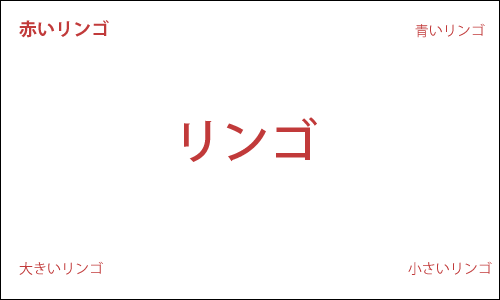
1枚のハガキがあります。
スッキリしているように見えなくもないですが、無関係な情報同士が
近接し合い必要な情報がわかりにくくなっています。
目を引くものも、2つのリンゴぐらいです。
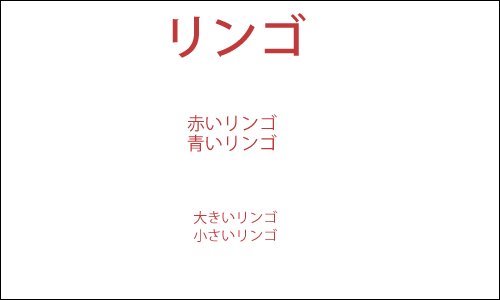
2-C

関連する項目をグループ化してユニットにし、ユニット間に
適切なスペースを入れるだけで、情報が理解しやすくなりました。
いかがでしたか?
近接は次回も続きますが、今回の空間作りや、グループ化しユニットにする、
など知っていた人ももちろんたくさんいたかと思いますが、改めて
図と文章で再確認すると、確かに必要だ!と納得してしまったのでは?
少しの手間や気遣いで同じ情報でも格段に伝わりやすくなりますね。
次回は近接の続きから、勉強していきましょう!
ありがとうございました!

お気軽にどうぞ!
ご相談のご予約ははこちらから!
ロイテムのご相談はこちらから!
ホームページ一体型予約顧客管理システムはこちらから!
■─────────────────────────────
│ 株式会社アリスプラン ロイテムカスタマーサポート係
■─────────────────────────────
│ 本社:香川県高松市十川東町83番地1
│ 営業受付時間:9:00~18:00(土日祝休み)
│ TEL:087-814-3974 FAX:087-814-3964
│ 代表mail:ccc@aliceplan.com
│ 販売システム「ロイヤルカスタマーシステム」
│ ロイテムさえいれれば優良顧客を育てることができる!を信念に
│ サイトURL:https://www.loytem.com/
│ お知らせ一覧:https://aliceplan.com/blog/?search=on&category=ロイテム
│ Q&A:https://aliceplan.com/blog/?search=on&category=ロイテムQ%26A
■─────────────────────────────