はじめまして!株式会社アリスプランの中村です。
私は弊社で実際に運用しているのシステム(ロイテム)を用いて主に店舗型サービス業の会社様のサポートをさせて頂いております。
コンサルではなく、サポートという形です。何卒、宜しくお願い致します。
ロイテムを使ってもらうことで「優良顧客を育て、勝手にリピート率も単価も上がる!」という信念のもと開発を続けています。今回、「SEO対策」を大幅アップデートしました。について書いています。
※ご利用プランによっては関係ないことも御座いますがご了承下さい。
「SEO対策」を大幅アップデートしました。
今回のアップデートにあたって、何が課題だったかというと、
①あらゆるキーワード検索で上位表示したい
②Google公式スピードチェックの点数を上げたい
などです。このような、課題があり、そちらを解決するために
今回大幅アップデートさせて頂きました。
では何をアップデートしたの?
- トップページのロゴにh1タグの追加
- トップページのお知らせ一覧にtimeタグを追加
- 下層ページにパンくずリストを設置(HTML、JSON-LD)
- 次世代フォーマットの画像の配信
- オフスクリーン画像の遅延読み込み
- 適切なサイズの画像
- 「最大コンテンツ描画」要素の「読み込み遅延」
- 「レンダリングを妨げるリソースの除外」
- Javascriptの最小化
- 使用していないJavascriptの削減
- スライドショーの仕様を変更
このあたりは改修したソースコードを見たとしても、ややこしいと思うので割愛致しますね。
ではどのように運用するの?
留意する点
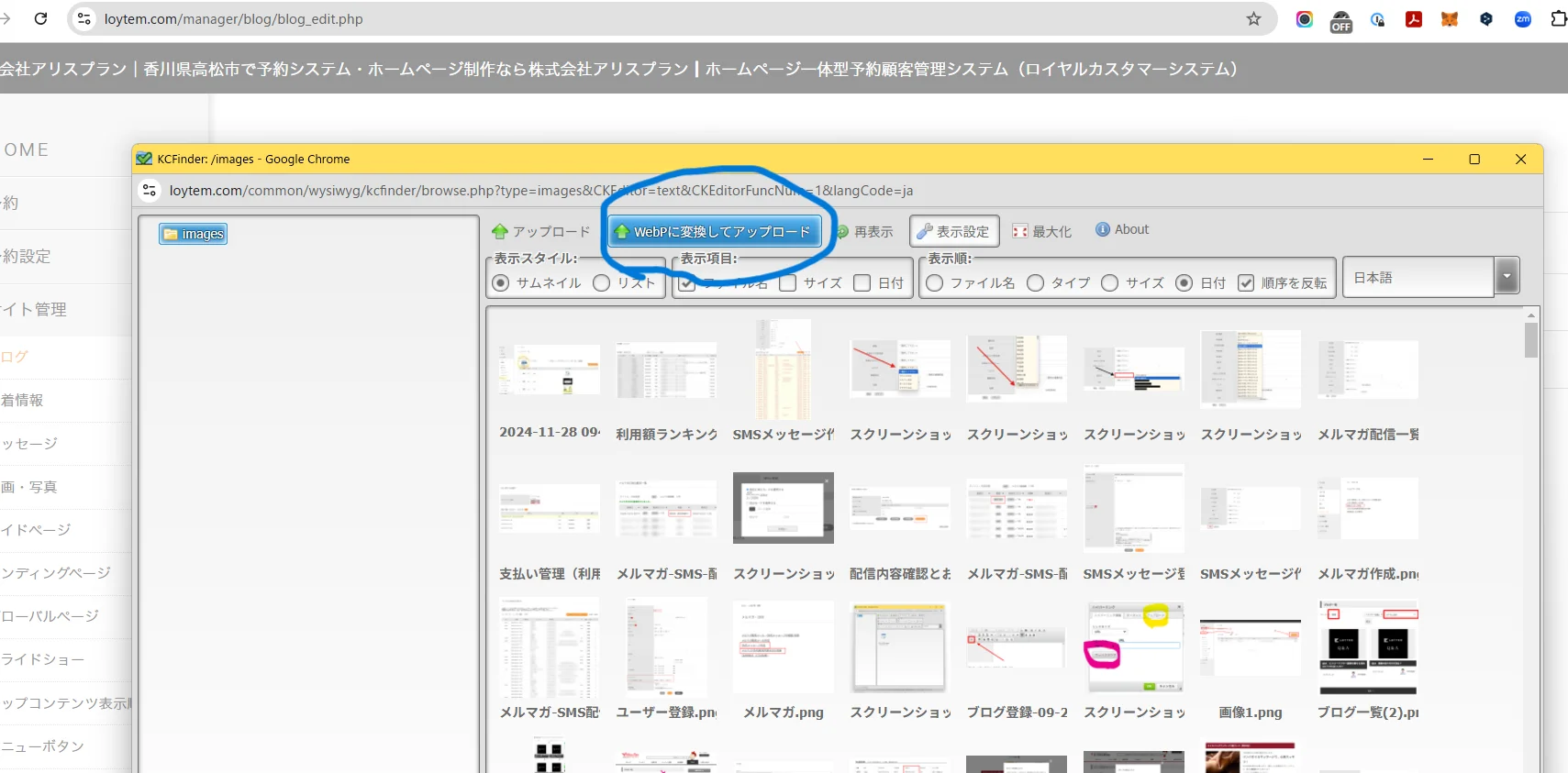
①読み込み速度高速化のため、画像はPNGやJPGではなくWebPを使うこと。またロイテムのサーバーブラウザ(KCFinder)にて「WebPに変換してアップロード」でアップすることも可能。②新着やブログ記事を書くときは見出し2(h2)→見出し3(h3)の階層で行うこと(h1はタイトルで使われている)
③動画を埋め込む際は必ず遅延読み込みを設定を行うこと。iframeタグにloading="lazy"属性を追加するだけでOK
ひとまず簡単にできること
つらつら書きましたが、、ひとまずやることはこちらです。①スライドショーの設定を変えてみる
②ブログをの画像をアップする場合は、WEBPに変換してアップする。そちらを使う。
③既存の画像を再度アップしWEBPに変換
④動画と画像には、loading="lazy"を記述すること
③は簡単なので割愛しますね。④は難しいと思うでできる人はやってみて下さいね。
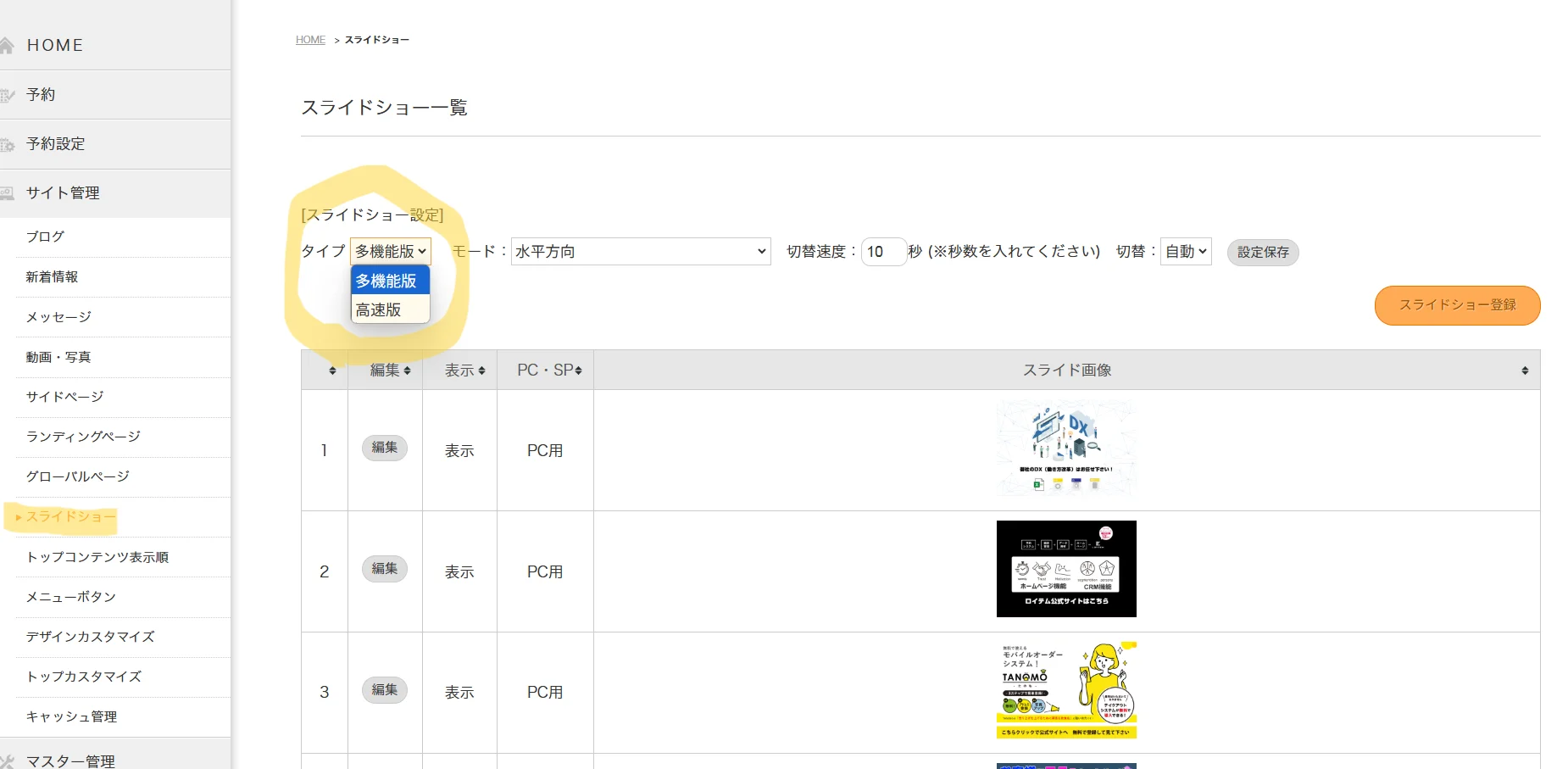
①スライドショーの設定を変えてみる
こちらは前回の仕様だとかなり重たかったのですが、軽くて単純なものに変更致しました。管理画面から設定することができます。見た目もあまり変わりませんので、変更してみて下さい。またスライドショーの画像も再度アップすることでWEBPという最新の画像フォーマットに変わります。

②ブログをの画像をアップする場合は、WEBPに変換してアップする。そちらを使う。
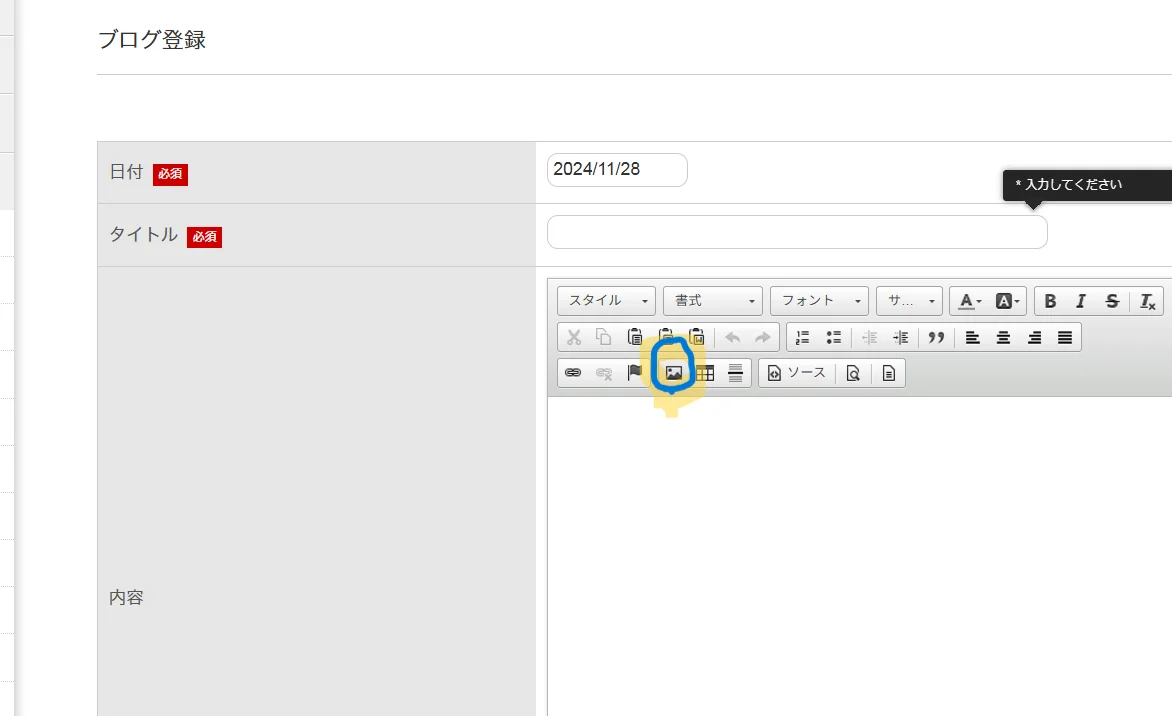
軽くするためには次世代の画像フォーマットを使う必要があります。ブログなどのウィジウィグというワードのような書き込み機能があるところで画像を使う場合は必ず、WEBPにしてアップロードをしてください。
アップの仕方はこちらになります。


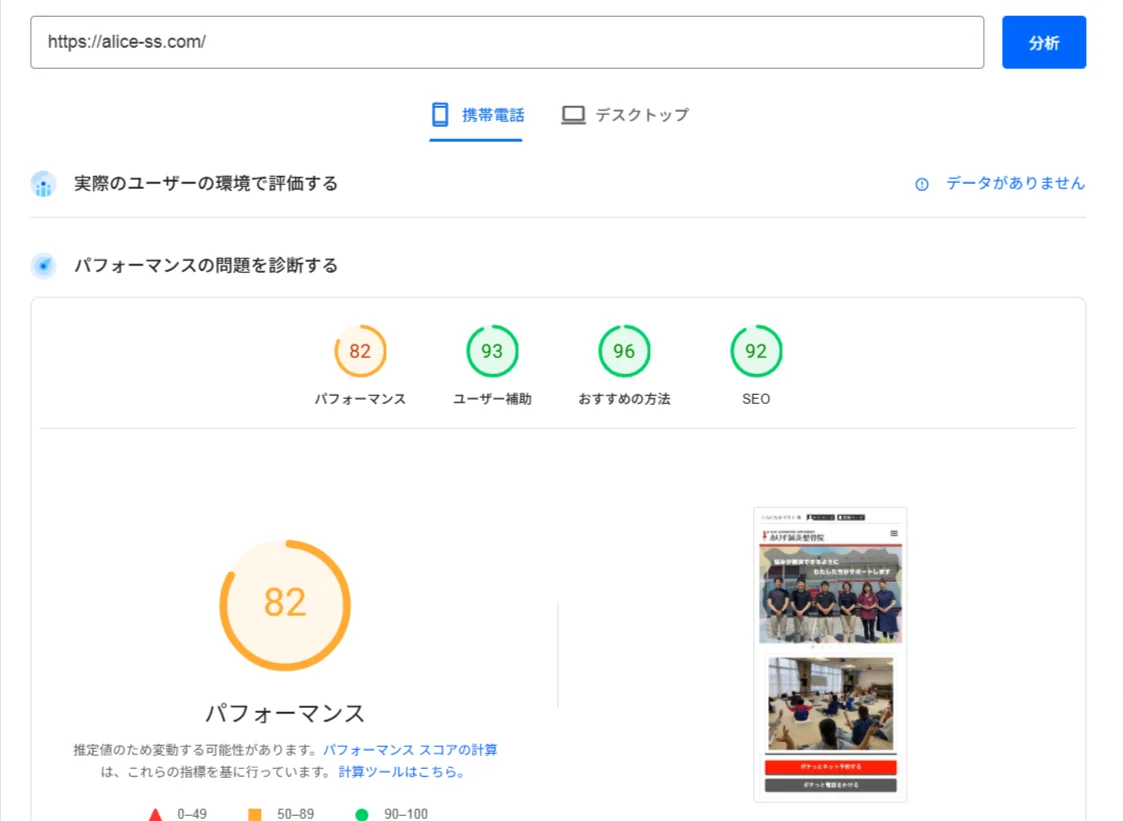
では実際にどのように変化があったかみてみましょう!
こちらは昔の携帯からみた評価です。

現在の点数です。

如何だったでしょうか?SEO対策がかなり向上したアップデートとなりました。
ロイテムはデザインがめちゃめちゃいいわけではないので、ここは妥協したくなく、、
しっかり予算をかけて頑張りました。
まだまだ新しい開発が控えています。楽しみにしておいてくださいね('ω')!!
弊社のビジョンはサービス業の皆様が安心して仕事に集中できる世の中にするために頑張っていきます。引き続き、ご愛顧、宜しくお願い致します。
またわからない場合は公式LINEからでもお気軽にご連絡下さい♪♪過去の更新情報はこちらからご確認下さい。
────────────────────────────
株式会社アリスプラン 法人番号:3470001013538
🏢 本社:香川県高松市十川東町83番地1
🕒 営業時間:9:00~18:00 (土日祝休み)
📞 TEL:087-814-3974 📠 FAX:087-814-3964
🔗 システムURL:https://www.loytem.com/
📰 お知らせ:https://aliceplan.com/blog/?search=on&category=ロイテム
📋 Q&A:https://aliceplan.com/blog/?search=on&category=ロイテムQ&A
🏠 ホームページ:https://aliceplan.com
────────────────────────────
このブログの記事は「中村真徳」が書きました。