近接(後編)
こんにちは、八十川です。
社内勉強会第2回目!
今のところしっかりルーティン化して実践できております!
(まだ2回目ですが・・(笑))
本日は、前回に引き続き「近接」についてです。
近接の勉強を始める前に、前回のおさらいを簡単にしていきましょう。
良いデザインの作品を作るためには重要になってくる
基本原則が4つありましたね。
覚えていますか??
1、コントラスト
2、反復
3、整列
4、近接
この4つの中の1つだけに注目するのではなく
4つ全てを上手く使うことが、良いデザインの作品を
創り出せる最善の道となるわけでしたね。
それでは、前回の続き「近接」の後編を始めていきましょう!
今回は最後に、前回と今回で学んだことを生かし作品を作ってみたので
そちらもお楽しみにしておいてください。
近接とは、なんでも近ければいいという意味ではありません。
「知覚的」に関連する要素、「視覚的」になにか情報のやり取りがあるもの
にも関連させるという意味です。
そうでない個別の要素や要素のグループは、近接させてはいけません。
近いことや、近くないことは、関係を示すからです。
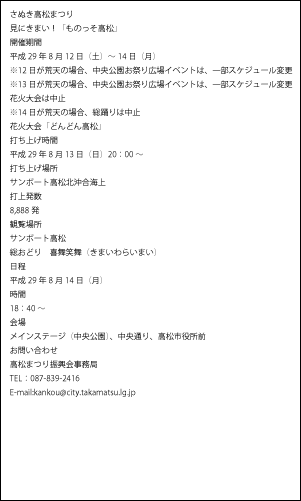
例1-A

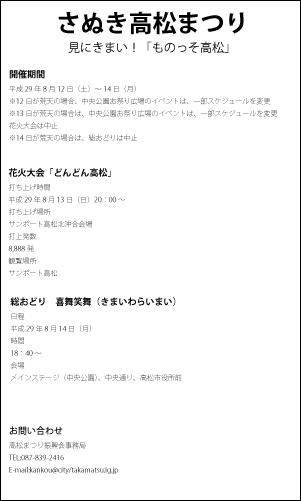
例2-A

※高松まつりのイベント情報をおかりして
上の作品を作ってみました。
どちらも同じイベント内容が記載されています。
先ほども言った通り、なんでも近づければいいと
いうわけではありません。
同じイベント内容でも、イベントごとにグループ化する
必要があります。
分かりづらいですが、イベント内容に比べ
問い合わせは少し小さくしています。
小さくて内容がわかりづらくても
グループ化していることでそれが何かは、
わかりますよね。
では、事例はこのくらいにして、いよいよ
「近接」で学んだことをもとに
作品を制作してみましょう!
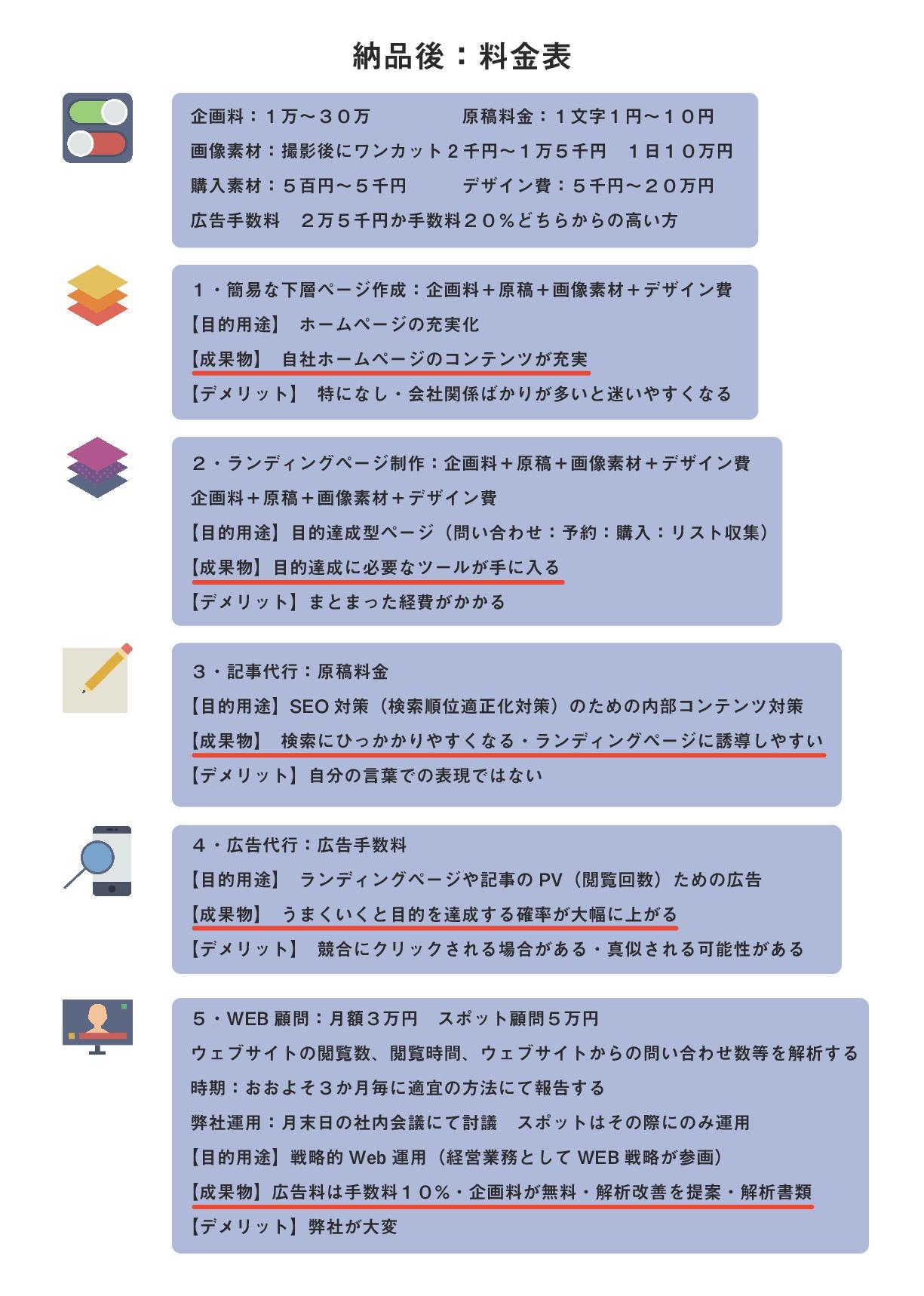
この資料は、弊社「ロイテム」をご契約して頂いた
クライアント様へ納品後お渡ししている
納品後:料金表です。
修正前

上の修正前の料金表を見てあなたはいくつ修正したらいい
箇所が見つけれましたか?
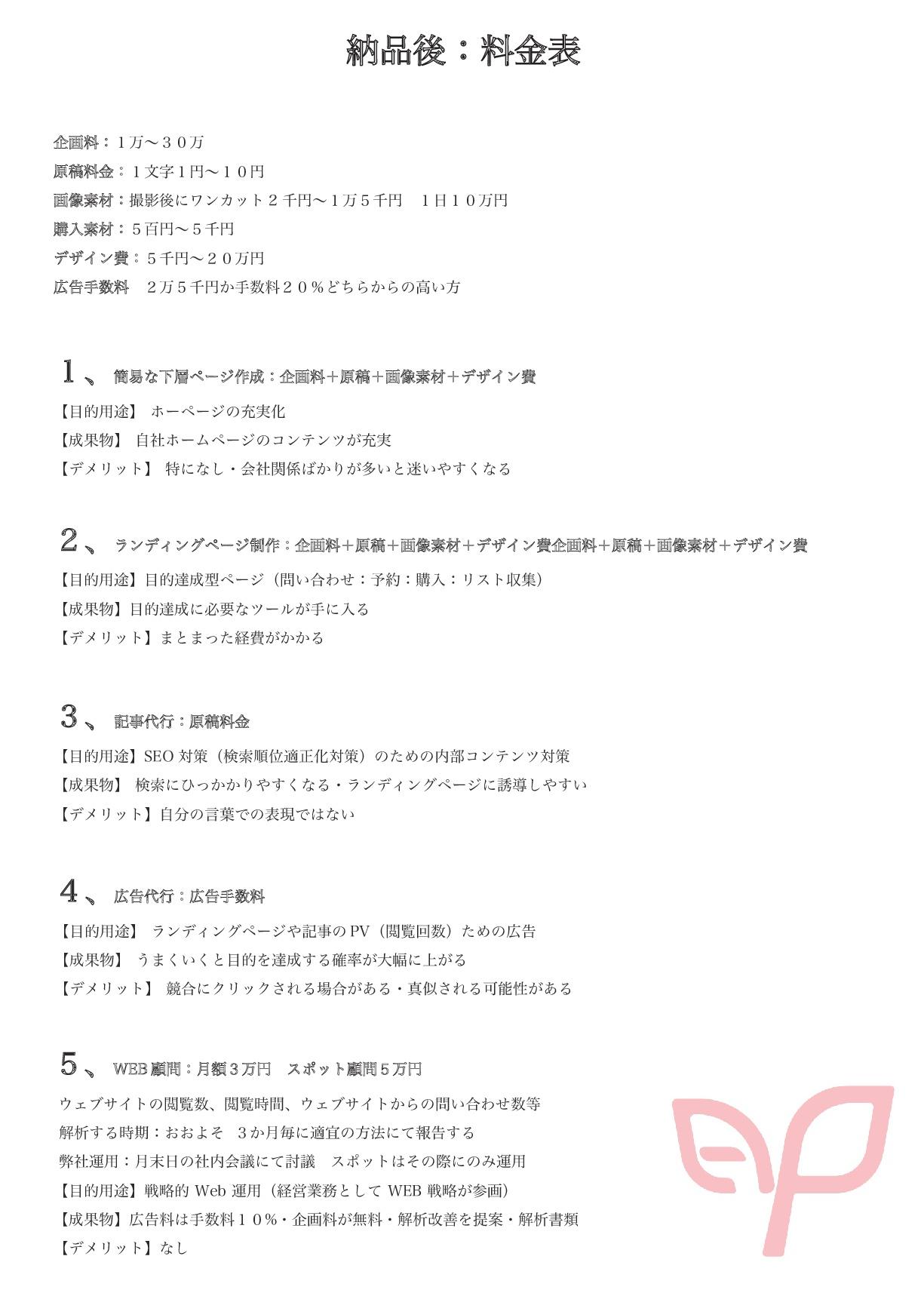
修正後

私たちが修正した箇所は
・アイコンの削除
・全ての文字が同じ太さ、大きさのため変化をつける。
・背景の削除
・テキストの段落を左寄せにする
・ロゴマークを入れる
ざっとこんな感じですね。
いかがでしょう?
見違えるほど変わったと思いませんか?
デザインが大きく変わったことも1つですが、
修正前よりもより見やすくなりましたね。
近接で学んだことをもとに作りましたが、
具体的に解説していきますね。
①関連する要素を近づけてグループ化する
グループ化の際に文字や絵のサイズ、線の太さなども変更
②ユニット間に適切なスペースを入れる
③空白に無駄な物を入れない
この3つだけを注意すると、こんなにも良くなるなんて
ビックリですね。
「近接」まとめ
近接の基本的な目的は、組織化です。
1ページあたりの視線が止まった回数が3~5個を超える場合、
近接によってグループ化する必要があります。
ページ上に個別の要素を作りすぎたり、要素間に均等の空白を
作ってはいけません。
見出し、小見出し、キャプション、画像などが本文のどの部分に
関連するかを、見る側が一瞬でも迷わないようにする為に要素間の
関連を、近接によって作り出すことが大事になります。
関連しない項目は話して配置し、ただ空いているという理由だけで
隅や中央に何かを貼り付けることはしないようにしましょう。
2回にわたって「近接」について勉強してきましたが
いかがだったでしょうか?
デザインを制作する上で何となくで行っていた
グループ化や空白の使い方ですが、しっかり理論的に
学んでいくと、グループ化や空白の使い方にも
それぞれ意味があり、情報の伝え方や伝わり方が
大きく変わってくることがわかりましたね。
次回は「整列」について勉強していきます。
お楽しみに!!!

お気軽にどうぞ!
ご相談のご予約はこちらから!
ロイテムのご相談はこちらから!
ホームページ一体型予約管理システムはこちらから!
■─────────────────────────────
│ 株式会社アリスプラン ロイテムカスタマーサポート係
■─────────────────────────────
│ 本社:香川県高松市十川東町83番地1
│ 営業受付時間:9:00~18:00(土日祝休み)
│ TEL:087-814-3974 FAX:087-814-3964
│ 代表mail:ccc@aliceplan.com
│ 販売システム「ロイヤルカスタマーシステム」
│ ロイテムさえいれれば優良顧客を育てることができる!を信念に
│ サイトURL:https://www.loytem.com/
│ お知らせ一覧:https://aliceplan.com/blog/?search=on&category=ロイテム
│ Q&A:https://aliceplan.com/blog/?search=on&category=ロイテムQ%26A
■─────────────────────────────